Static twitter embed
The official tweet embed
provides you with a <blockquote> element containing the tweet text and a third
party script to replace it with an <iframe> containing a better UI.
Here’s an example of the code twitter provides.
<!-- Markup-->
<blockquote class="twitter-tweet">
<p>just setting up my twttr</p>
— jack⚡️ (@jack) March 21, 2006
</blockquote>
<!--Script to enhance markup-->
<script src="https://platform.twitter.com/widgets.js"></script>
The problem
This method of embedding tweets has some disadvantages:
- Causes a lot of layout shifting
- Difficult to style
- Does not preserve deleted tweets
The solution
A good solution would be to get the tweet data from the API then use plain HTML & CSS to display it, which gives you the best lighthouse scores.
I implemented one for this blog. Here’s an example.
{{<tweet id="20">}}

just setting up my twttr
8:50 PM · Mar 21, 2006I had a lot of fun implementing it. I even added some features not available in the official embed.
Features
Quote tweets

I feel that the current web perf discourse obsesses too much on initial loading perf and largely ignores subsequent navigations. It’s not even quantified in lighthouse scores, but makes a noticeable difference even for static sites.

SPA navigations always feel faster than MPA to me. Even turbo doesn't feel amazing. Anyone has an example to change my mind?
Threads

Today, we’re deprecating two features of the legacy v1.1 streaming endpoints, which we will retire on Oct 29, 2022: • The v1.1 statuses/sample endpoint • Compliance messages on the v1.1 statuses/filter endpoint Learn more: twittercommunity.com/t/deprecation-…

Today, we’re deprecating two features on the Twitter API v1.1 streaming endpoints: The v1.1 statuses/sample endpoint Compliance messages on the v1.1 statuses/filter endpoint These features will be...

The v2 sampled stream, filtered stream, and batch compliance endpoints are available to all developers as replacements for this v1.1 functionality.

Starting today, new client applications will not be able to access v1.1 statuses/sample nor statuses/filter. Client apps created before today will retain access to both endpoints until they are retired. We are not deprecating v1.1 statuses/filter today, only compliance messages.

Deprecating these legacy features enables us to best serve developers on the Twitter API v2. We regain energy to go faster on new features. We’re committed to making migration to v2 equivalents easy and building more new value on v2. See the forum post for resources 👆

Could we have TypeScript with no build step? Could we have types in JavaScript? Maybe! We're exploring bringing optional type syntax into the JavaScript language! devblogs.microsoft.com/typescript/a-p…
Today we’re excited to announce our support and collaboration on a new Stage 0 proposal to bring optional and erasable type syntax to JavaScript. Because this new syntax wouldn’t change how surroun...

The Types as Comments proposal means that browsers could run TypeScript-checked code directly, (even though they wouldn't do any type-checking). That means faster iteration with all the type-checking and editing experience you know and love today.

We're excited to hear what you think of this idea! We're hoping that this proposal can make coding easier for TypeScript and JavaScript users at every scale.
OpenGraph Previews

New blog post: It's Now Possible To Sign Arbitrary Data With Your SSH Keys agwa.name/blog/post/ssh_…
ssh-keygen can sign and verify signatures, and it's way better than PGP

"The real-life impact of our technical decisions really hit home to me once again: my Mom had trouble volunteering and participating in her local community because somebody shipped the optional chaining operator in their production JavaScript." blog.jim-nielsen.com/2022/a-web-for…


“Facebook can't be down, can it?”, we thought, for a second. Well it can, and here's how. cfl.re/3l7WBQs

Today at 1651 UTC, we opened an internal incident entitled "Facebook DNS lookup returning SERVFAIL" because we were worried that something was wrong with our DNS resolver 1.1.1.1. But as we were...
Polls

Hey, people who write CSS! Do you use a preprocessor, and if so, which one?
Images
If supported, profile pictures & images are served as webp, which provides
smaller sizes than jpeg and is supported in
90% of browsers



Gifs & Videos

Test Tweet with animated GIF
10:22 PM · May 31, 2017 from Boulder, CO

Good morning guys! We’re thrilled to present you a new collab with our brother @MartinGarrix 🔥 stmpd.co/vPLaYHI3
6:18 PM · Apr 12, 2022Hashflags
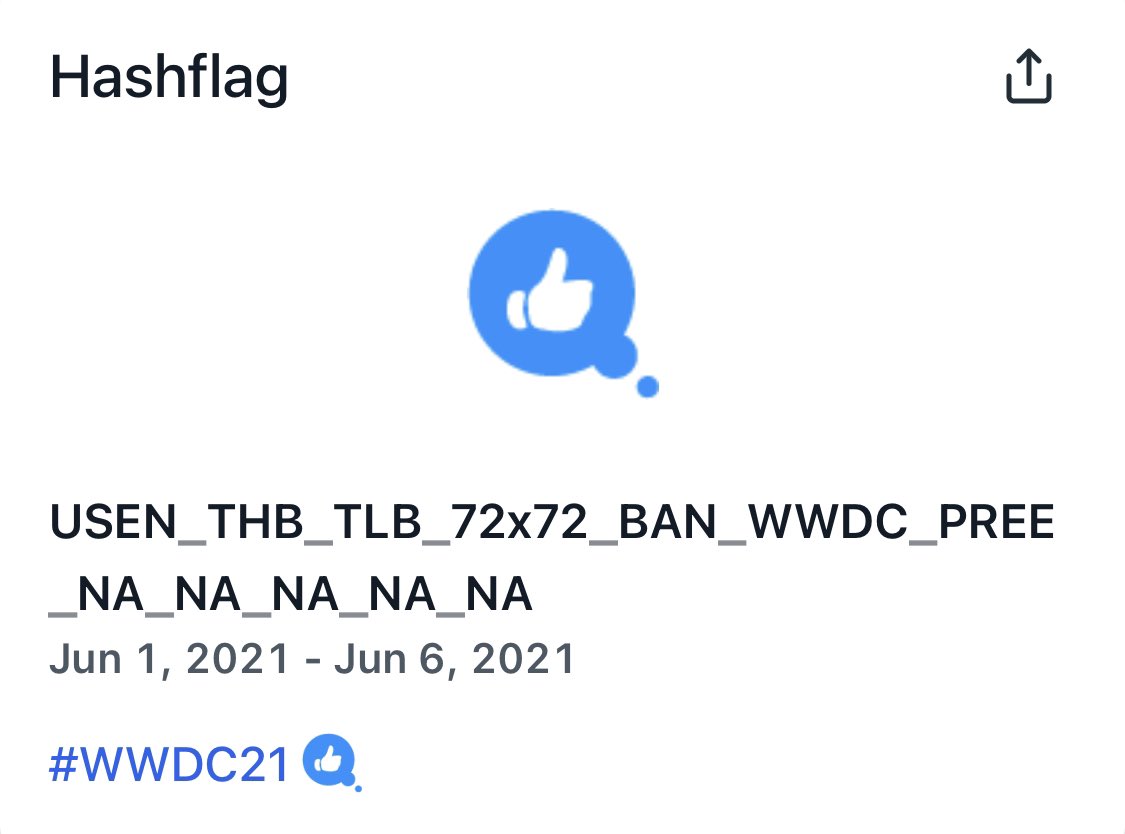
One of the unreleased features I added were hashflags, the emojis that appear after a hashtag.
Here’s an example using an expired hashflag.

Apple’s #WWDC21 

The code that archives deleted hashflags can be found at github.com/ianmuchina/HashflagArchive repo. It updates itself via github actions and a script.
Spaces
I also added a Twitter spaces card. It’s simple and only links to the space page on twitter.

No Twitter Space today, but @ahl and I will be back next week where we will be joined by @SyntheticGate, @random_enginerd, @AaronHartwig1, @arjenroodselaar and crew with more tales from the bringup lab! (The sequel to youtube.com/watch?v=lhji-k….)
More tales from the bringup lab
Open on TwitterAfter the space expires it will display like this.
Join @ashevat, @jessicagarson, @suhemparack and @alanbenlee Thursday 3/24 at 3:05pm PT for this month’s town hall conversation on the recent updates to the Twitter Developer Platform. 📆
Space Url: 
More tests are available at
drafts.blog-byl.pages.dev/tests/tweet/
Deleted tweets
Tweets are still shown if they get deleted.
This tweet does not exist
Further development
- More Test cases
- avif file format
- Threads
- Image zooming
- Image placeholders








